首先给出 PManagr 测试版链接: 〇L〇 或者 〇.〇
上回貌似就提到了,亚马逊在3G的代理服务器上面做了手脚,以至于超过800×600的图片都被缩水了(有人反映图片也被转成灰度了,因为PNG的透明部分变成了黑色)

3G下的大图
(注意标题的尺寸)

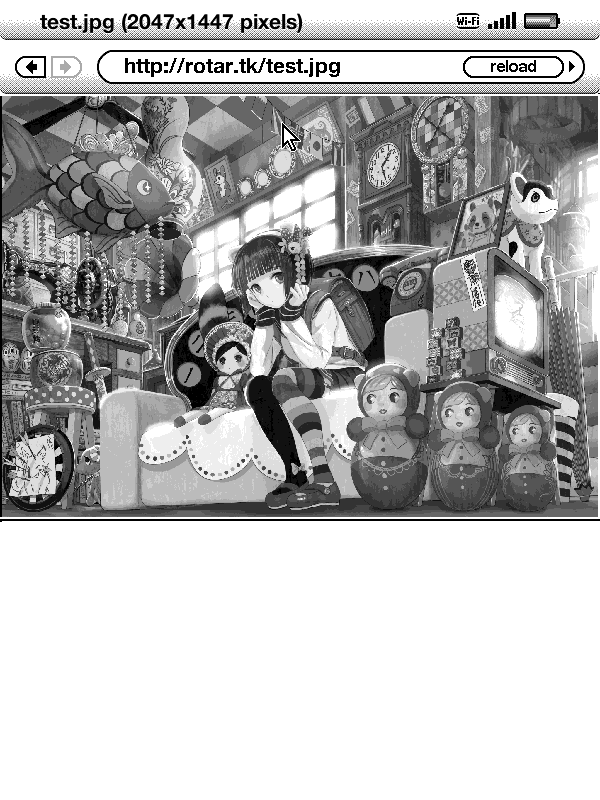
WiFi下的大图
(注意标题的尺寸)
这对于 PMangar 来说是个不小的问题,于是当时第一个念头就是: 把图片切成小图
这样的话小图可能就不会超过尺寸限制,或者即便超过了再被缩小也刚好在能接受的范围内,不过这就需要在服务器端进行图像处理,例如使用GD模块. 于是就使劲查相关资料企图了解函数的用法,同时考虑图像文件的存放问题(例如按照访问时间为名称建立临时文件夹来存放),期间偶然看了看html5rock主页的源代码,发现有一些类似于:
<img id="pic" src="data:image/jpeg;base64,zvzfhakHAFEFHdsafehu...UYDWQbcxaWDaadwidy==" />
的图片, 而在网页中的显示完全正常,于是就猜测是否有一种特殊的编码格式允许把文件的每个字节都用字符表示并直接用在网页中–Data URI. 利用这个就能绕过代理服务器对图片的处理而获取原本的图像内容了.唯一的缺点是因为结果是字符串的形式,所以浏览器不会进行缓存,于是用javascript建立了一个array专门装data解决了. 昨天画了几个图标把图形化的导航菜单加进去了,效果还行,目前唯一剩下的问题就是使用”document.title”之后标题栏并不会刷新,除非页面reload,猜测是浏览器本身的设计所以暂时无解了.
总的来说对这个东西还是挺满意的,剩下的除了对于漫画目录的获取处理,UI美化以及用户体验优化应该没了. 嗯,要专心学习了.